Thứ sáu, ngày 17 tháng chín năm 2010
 Đối với template mới của Blogger thì việc tùy chỉnh bố cục của trang blog rất dễ dàng, bạn có thể chỉ cần click chuột để tùy chỉnh bố cục trang. Tuy nhiên, đối với những template cũ thì blogger chỉ mặc định có 1 cột sidebar. Như vậy khi bạn muốn thêm nhiều tiện ích thì thật bất tiện, bạn có thể thêm cho template này một cột sidebar bằng cách thêm code vào template này. Ở đây mình xin chia sẽ cùng các bạn cách để thêm một cột sidebar cho blogger đối với template cũ của blogspot vì đối với template mới blogger đã có mẫu bố cục sẳn.
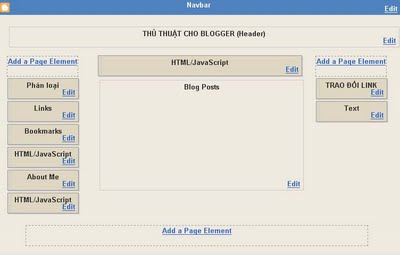
Đối với template mới của Blogger thì việc tùy chỉnh bố cục của trang blog rất dễ dàng, bạn có thể chỉ cần click chuột để tùy chỉnh bố cục trang. Tuy nhiên, đối với những template cũ thì blogger chỉ mặc định có 1 cột sidebar. Như vậy khi bạn muốn thêm nhiều tiện ích thì thật bất tiện, bạn có thể thêm cho template này một cột sidebar bằng cách thêm code vào template này. Ở đây mình xin chia sẽ cùng các bạn cách để thêm một cột sidebar cho blogger đối với template cũ của blogspot vì đối với template mới blogger đã có mẫu bố cục sẳn.Hình ảnh minh họa
 1. Đăng nhập vào blogger
1. Đăng nhập vào blogger2. Vào bố cục (thiết kế) chọn chỉnh sửa HTML
3. Tìm đến dòng code bên dưới hoặc tương tự
#sidebar-wrap {
width:210px;
float:left;
margin:0px 0px 0px 2px;
font-size:97%;
line-height:1.5em;
}
width:210px;
float:left;
margin:0px 0px 0px 2px;
font-size:97%;
line-height:1.5em;
}
4. Thêm đoạn dòng code màu xanh vào bên dưới code vừa tìm được như bên dưới
#sidebar-wrap {
width:210px;
float:left;
margin:0px 0px 0px 2px;
font-size:97%;
line-height:1.5em;
}
#rightsidebar-wrapper {
width: 230px;
background:#FFFF99 ;
padding:0px 0px 0px 0px;
margin:0px 2px 0px 2px;
float: right;
line-height:1.5em;}
width:210px;
float:left;
margin:0px 0px 0px 2px;
font-size:97%;
line-height:1.5em;
}
#rightsidebar-wrapper {
width: 230px;
background:#FFFF99 ;
padding:0px 0px 0px 0px;
margin:0px 2px 0px 2px;
float: right;
line-height:1.5em;}
Lưu ý: Bạn hãy chú ý độ rộng(width) của 2 cột sidebar, phần main và phần outer-wrapper. Tổng độ rộng của phần main + sidebar + rightsidebar < outer-wrapper thì bố cục của blog mới không bị lệch.
5. Tiếp đến bạn tìm code như bên dưới hoặc tương tự
<div id='main-wrap1'><div id='main-wrap2'>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
6. Thêm vào sau code vừa tìm được dòng code bên dưới
<div id='rightsidebar-wrapper'>
<b:section class='sidebar' id='rightsidebar' preferred='yes'>
<b:widget id='NewProfile' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
<b:section class='sidebar' id='rightsidebar' preferred='yes'>
<b:widget id='NewProfile' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
7. Cuối cùng save template lại
 Labels:
Thủ thuật nâng cao
Labels:
Thủ thuật nâng cao
 Previous Article
Previous Article



Responses
0 Respones to "Thêm cột sidebar cho blogger"
Post a Comment